Im Zuge der DSGVO muss man die User auf die Verwendung von Cookies auf der Webseite oder im Shop hinweisen. Eine wirkliche Hilfe ist dieses kostenlose Open-Source-Tool „Cookie Consent“.
Denn man muss auf eigene und fremde Cookies, sogenannte Third-Party Cookies, hinweisen. Hier ein Beispiel:
Welche Cookies verwendet die Webseite eigentlich?
Sie können diverse Browserplugins installieren, die Sie über die verwendeten Cookies informieren. Meistens können Sie dann als User Inhalte auslesen und diese noch löschen.
Oder auf das Schloßsymbol oben in der URL-Leiste klicken:


Analysieren Sie welche Cookies im Einsatz sind?
Hier erhalten Sie weitere Informationen:
www.ionos.de/digitalguide/hosting/hosting-technik/was-sind-first-party-cookies/ [ Ionos Webseite ]
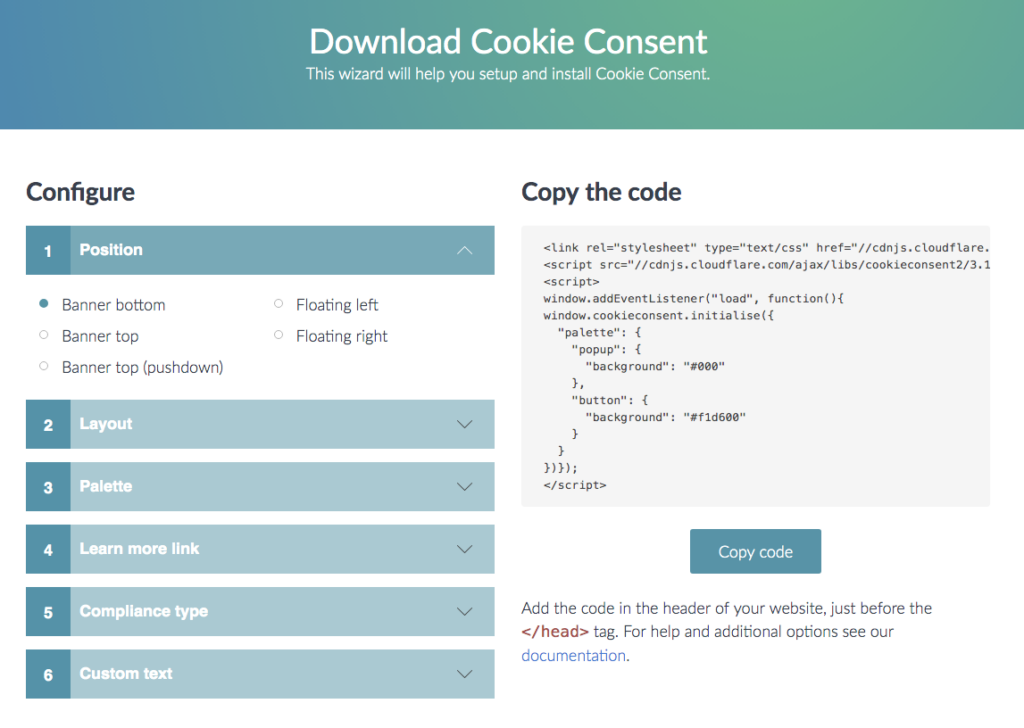
So funktioniert es?
Cookie-Hinweis Online konfigurieren und HTML-Code downloaden
Mit Cookieconsent können Sie den Script selber individualisieren und gestalten. Danach können Sie den Code-Schnipsel kopieren und auf Ihrer Webseite kostenlos einbinden. Die Webseite und Dokumentation sind auf Englisch.

Cookie Hinweis erstellen:
www.cookieconsent.insites.com [ Link extern ]
In 2019 sollen sich die Vorgaben zur Benutzung von Cookies und die Verbraucherrechte im Zuge der DSGVO noch ändern.





2 Kommentare
Kommentieren →Hallo 🙂
…verstehe ich das richtig, dass bei der hier vorgestellten Lösung das Script und das CSS von einem externen Server geladen wird?
Vielen Dank für die Info!
Sie haben aber auch die Möglichkeit, die Dateien runterzuladen und direkt auf ihrem Webhosting Paket hochzuladen.
Also eine interne Verknüpfung zu erstellen. Das halte ich für die bessere Lösung.
Grüße
Der Webspion