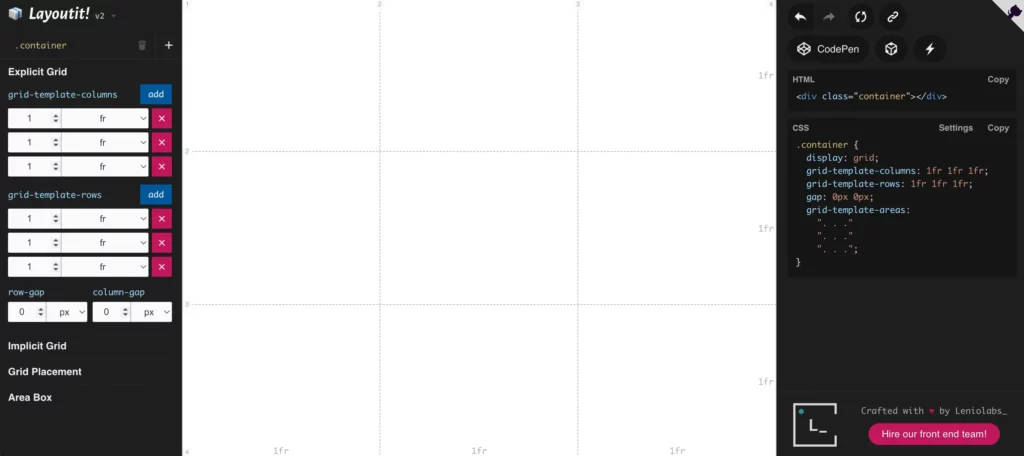
Mit diesem neuen Tool erstellen wir erst mal das Raster und schauen uns ohne weitere Inhalte wie Bilder und Texte an, ob alles zu responsive funktioniert wie gewünscht. Natürlich können wir die Flächen bzw. einzelnen Segmente gerne einfärben um das Ergebnis besser beurteilen zu können. Aber der Reihe nach.

Die Webseite Grid Layoutit! (https://grid.layoutit.com/) bietet eine benutzerfreundliche Oberfläche, um CSS-Grid-Layouts für HTML zu erstellen. Mit einem einfachen Drag-and-Drop-Editor können Spalten und Zeilen konfiguriert und Elemente positioniert werden. Anschließend generiert das Tool den entsprechenden HTML- und CSS-Code, der direkt in eigene Projekte integriert werden kann. So wird das Erstellen responsiver und flexibler Layouts deutlich vereinfacht.
So geht es weiter:
Natürlich sollten wir Kenntnisse von CSS besitzen.




