Google Fonts Helper
A Hassle-Free Way to Self-Host Google Fonts
Google Fonts Helper ist eine nützliche Webseite, die es Entwicklern ermöglicht, Google Fonts lokal auf ihren Websites zu verwenden. Anstatt die Schriftarten direkt von den Google-Servern zu laden, bietet Google Fonts Helper die Möglichkeit, die benötigten Schriftdateien herunterzuladen und in das eigene Projekt einzubinden. Die Seite generiert dabei auch den passenden CSS-Code, um die Schriftarten korrekt zu implementieren.
Dies kann die Ladezeit der Website verbessern und hilft bei der Einhaltung von Datenschutzrichtlinien, da keine Daten an Google-Server übermittelt werden müssen.
Link: Google Font Helper >> https://gwfh.mranftl.com/fonts
Weitere Link für Fonts
https://fonts.google.com/icons?query=mont
Gestaltung von Schrift
CSS und Fonts
Clamp – dynamische Größenanpassung an den Viewport (Browserfenstergröße)
Der CSS-Tag clamp() ermöglicht es, eine Eigenschaft (z. B. font-size) innerhalb eines definierten Bereichs dynamisch zu skalieren. Dabei nimmt die Funktion drei Werte:
font-size: clamp(1rem, -1.5rem + 8vw, 3rem);
1rem: Der minimale Wert (unter den die Schriftgröße nicht sinken kann).
-1.5rem + 8vw: Der dynamische Wert, der basierend auf der Breite des Viewports (vw) berechnet wird.
3rem: Der maximale Wert (über den die Schriftgröße nicht steigen kann).
Das bedeutet: Die Schriftgröße passt sich an die Bildschirmbreite an, bleibt jedoch immer zwischen 1rem und 3rem, wobei sie auf kleineren Bildschirmen kleiner und auf größeren größer wird.
Link: Font clamp Generator
Schriftzeichen und Icons
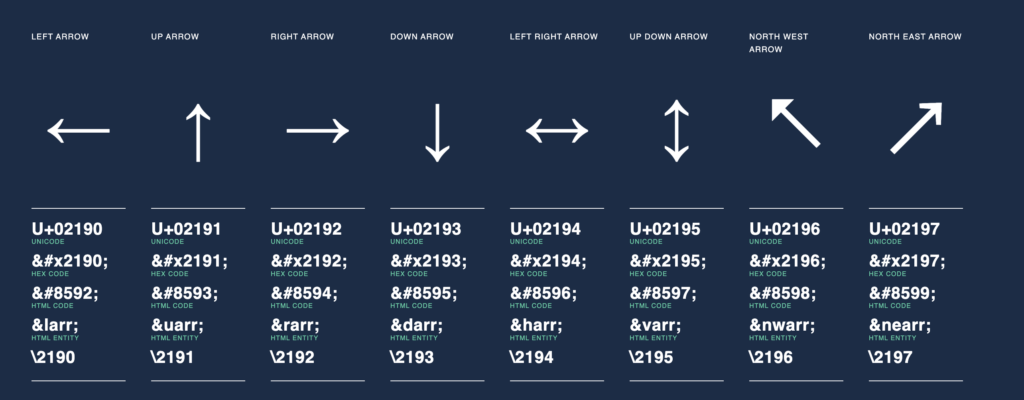
HTML Arrows ist eine umfassende Referenz-Website für die Suche nach HTML-Symbolcodes und -Entities, ASCII-Zeichen und Unicode-Hexadezimalwerten zur Verwendung in Ihrem Web-Design. Stöbern Sie im Raster- oder Tabellenformat, suchen Sie nach HTML-Symbolen und lesen Sie den Blog von Toptal für professionelle Designer, um Einblicke in das digitale Design zu erhalten, von detaillierten Design-Tutorials bis hin zu ausführlichen Berichten über neue Trends, Techniken und Technologien. Oder scrollen Sie einfach weiter, um Ihr bevorzugtes HTML-Pfeilsymbol, die Pfeileinheit, Unicode- und ASCII-Pfeilzeichencodes zu finden.

Screenshot / Bildschirmaufnahme der Webseite
Sehr große Bibliothek.
Link: https://www.toptal.com/designers/htmlarrows/arrows/